DevelopmentUX/UIVisual
Geist —
What I did
Front-end development
HTML prototyping
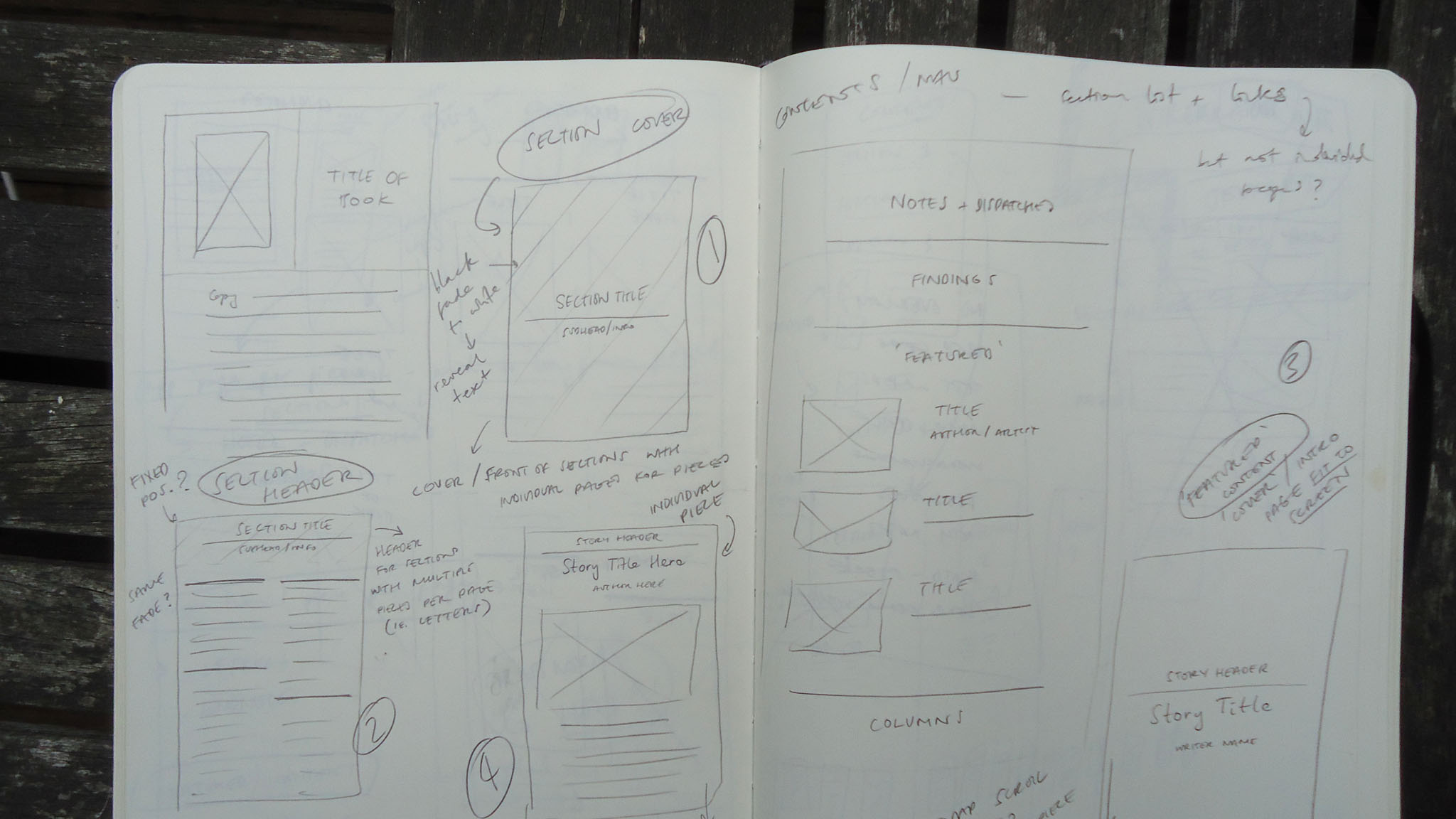
Information architecture
Interface design
Visual design
Wireframing
Reimagine Geist magazine as a fully responsive, cross-platform digital product.
One of the main differences between printed publications and their digital counterparts is the way users travel through and consume the content, and one of the challenges of this project was to create a user journey and UX more suited to digital platforms, while not losing the ability to quickly browse and assess content as you do when flicking through a magazine.





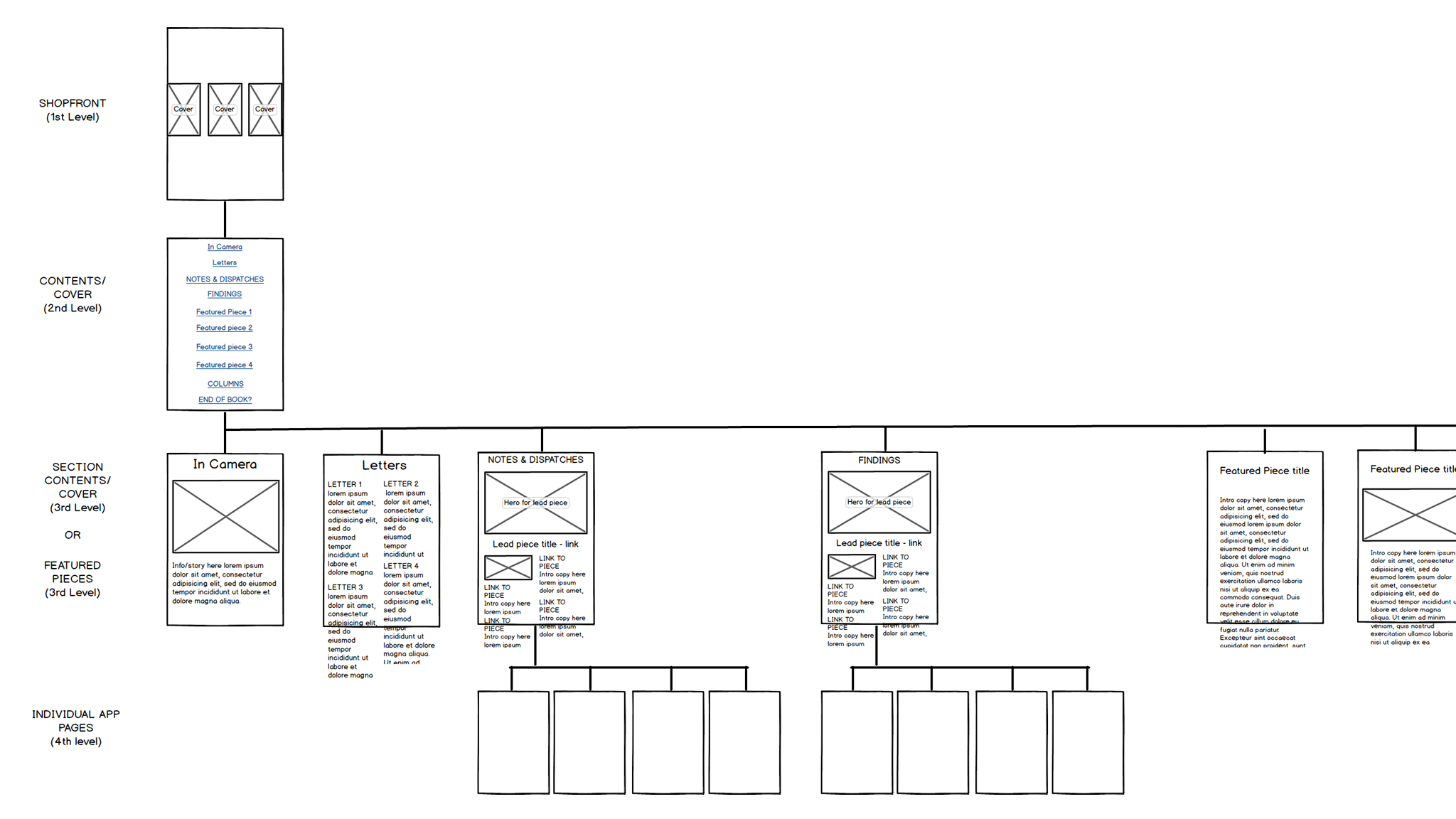
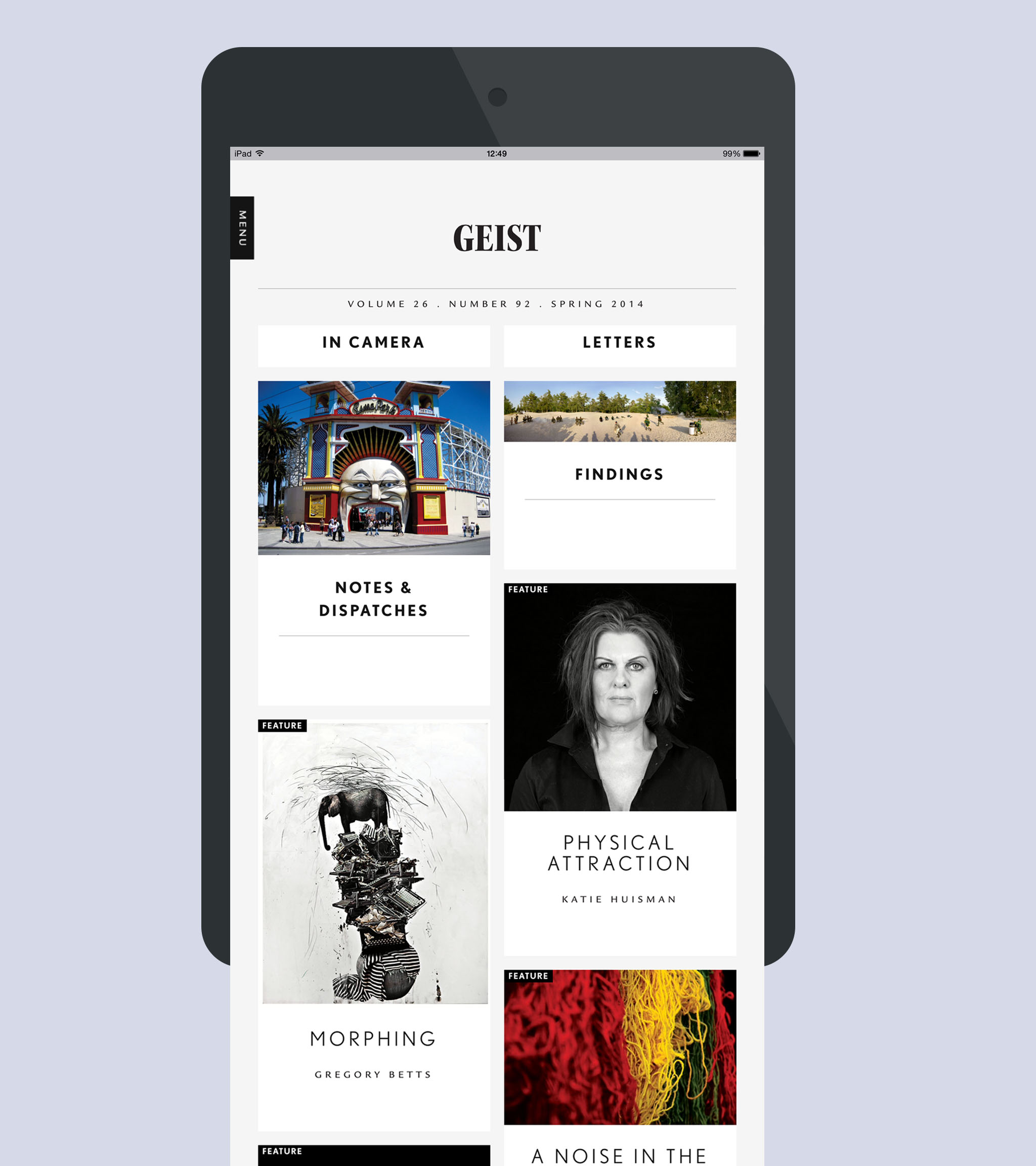
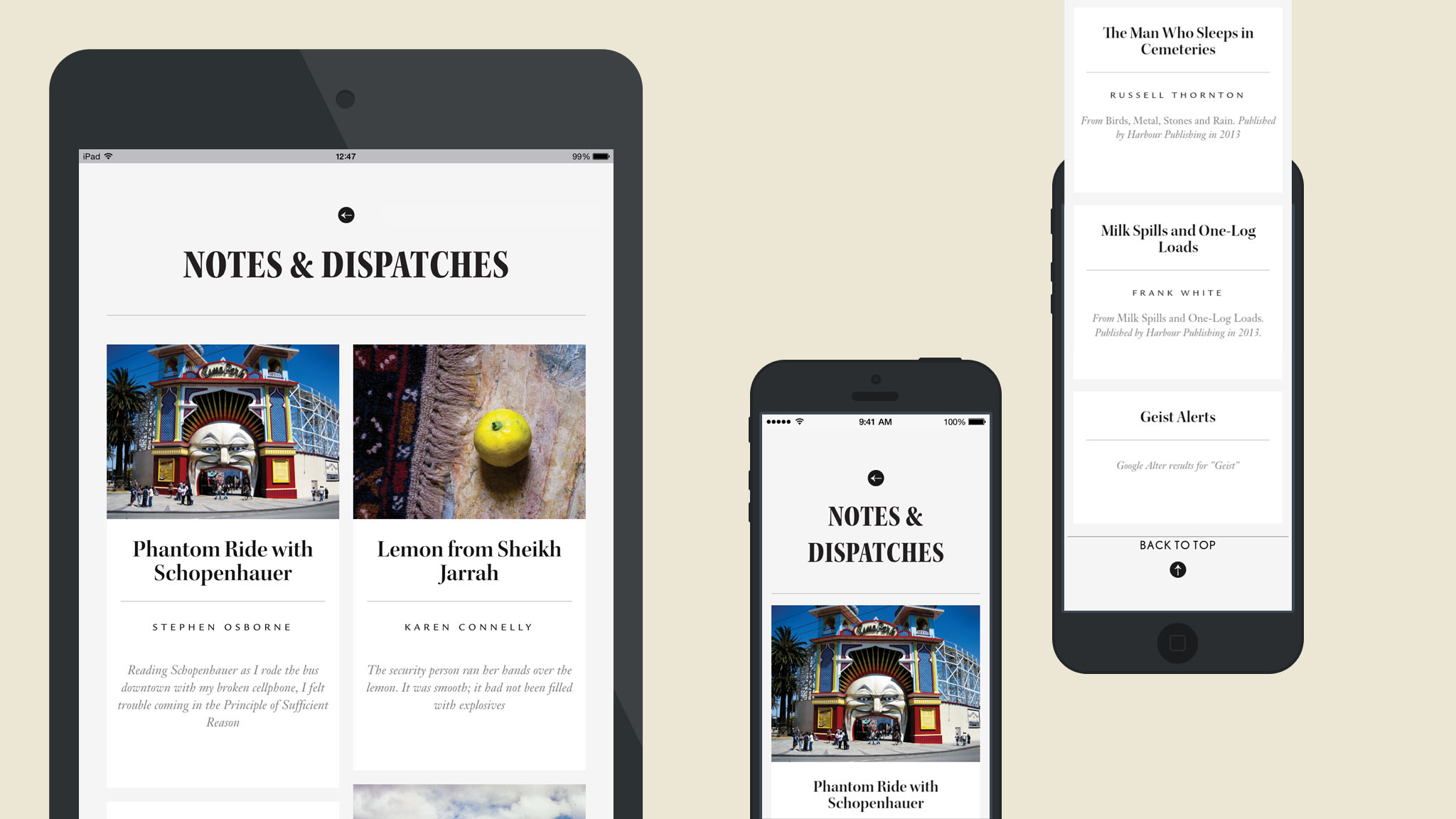
We created a multi-level navigation system that presents users with a visual index of the content within each section of the magazine, using tiled cards which display imagery and key information about each individual piece.
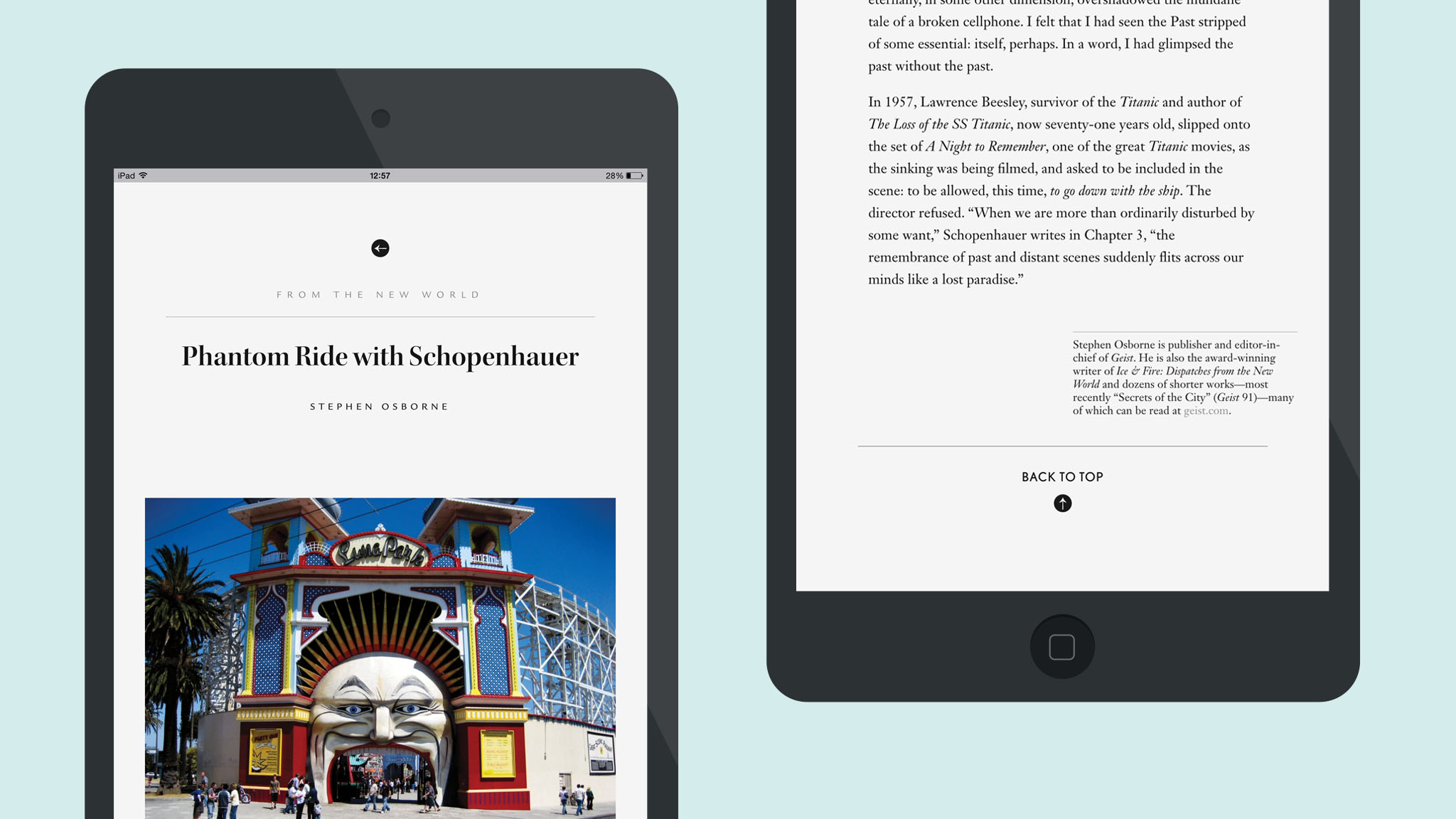
Articles, poetry and other individual pages can also be navigated by swiping left and right, enabling the user to read 'cover to cover', linearly.
One challenge we faced in creating a responsive solution was maintaining the formatting of poems across different device sizes - We settled on a centred column that expands with line-length, and careful use of media queries to control type size at various breakpoints.